
Foundation CSS Equalizer Nesting
Responsive Equalizer Animation HTML HTML xxxxxxxxxx 1 1
CSS CSS x 1 * { 2 margin: 0; 3 padding: 0; 4 border: 0; 5 } 6 7 body { 8 width: 100%; 9 height: 100vh; 10 display: flex; 11 justify-content: center; 12 align-items: center; 13
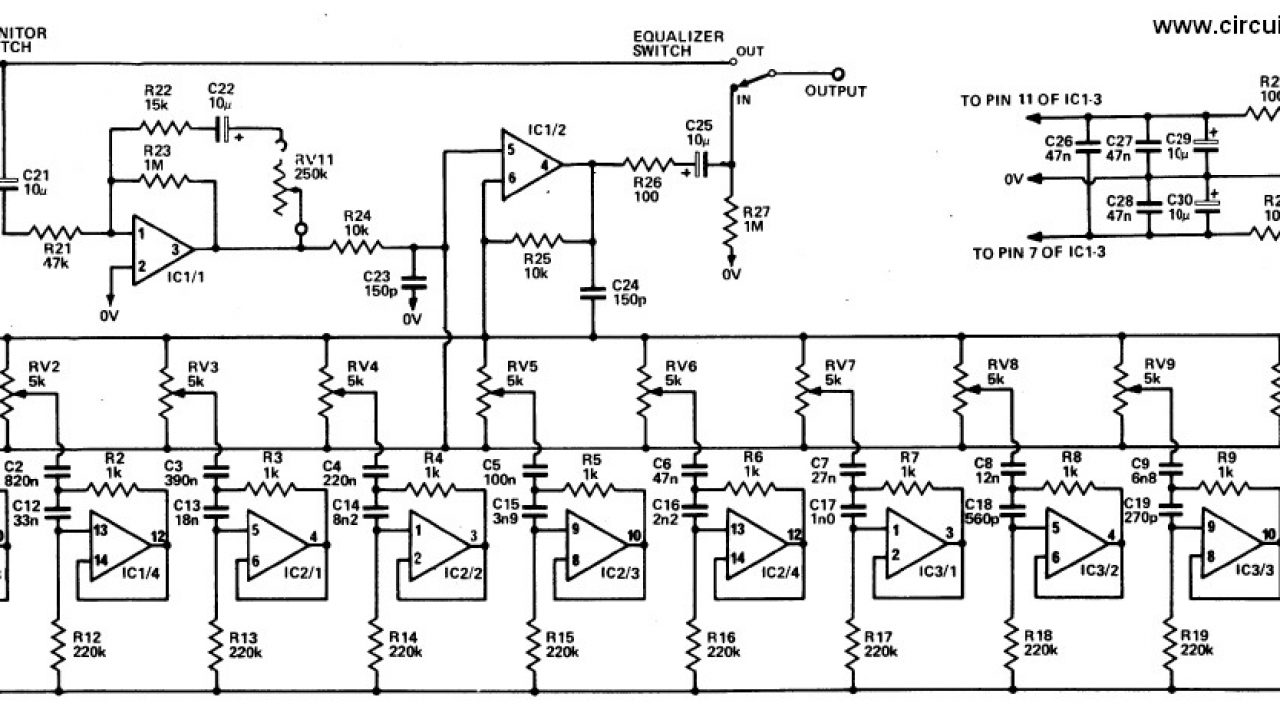
Equalizer schematic based
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Lastbalanserare Easee Equalizer EFUEL
CSS CSS x 1 body{ 2 background-color:black; 3 text-align:center; 4 } 5 6 .equalizer{ 7 display:inline-block; 8 margin-top:100px; 9 width:15px; 10 background-color: transparent; 11 border: 0; 12 padding:0.5em; 13 position: relative;

Audio Equalizer Effect CSS Animations HTML JS YouTube
animation. The animation shorthand CSS property applies an animation between styles. It is a shorthand for animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode, animation-play-state, and animation-timeline.

Equalizer CSS Animation Reactjs Codesandbox
Let's create an animation called equalize with 25 keyframe steps. That's one step for every 4% of the animation, which is then called to the .bar element: Great, but they're all moving at the same pace at the same time. Not exactly a cool equalizer to look at.
Equalizer Levels Graphic Isolated Icon Stock Vector Illustration of laser, meter 169241085
Our selection of the most innovative CSS Loading animations and Spinners is the perfect solution. Discover how these CSS Loader can enhance your web applications and keep your users engaged with seamless loading experiences. Sometimes it takes a few seconds for a complex website or application to load. So that your visitor knows that something.

Vue Chart Equalizer with Animation CSS CodeLab
The .equalizer class styles a container element for the equalizer animation with the following properties: height: 100% and width: 100% set the dimensions to match the parent container. display: flex, align-items: center, and justify-content: center center the content vertically and horizontally.

After Effects Audio Equalizer Animation React to Audio YouTube
This is the line of code used to repeat the code used to refresh the equalizer every 50ms: setTimeout(animate, 50); Full Code. See the Pen Equalizer Animation by 101 Computing (@101Computing) on CodePen. Your Challenge Adapt this code to create a horizontal progress bar animation that expands from 0 to 100% progressively over 5 seconds. You can.

The Ending Of The Equalizer Explained
Visualizations with Web Audio API. One of the most interesting features of the Web Audio API is the ability to extract frequency, waveform, and other data from your audio source, which can then be used to create visualizations. This article explains how, and provides a couple of basic use cases.

Equalizer (HTML & CSS) YouTube
Audio Equilizer implemented purely through CSS3 Animations.
Equalizer Glassmorphism Button Icon, Glassmorphism, Icon, Equalizer PNG Transparent Clipart
Equalizer is one of loading.io's high quality ajax preloader shipped in GIF, SVG and APNG formats. All loading.io's preloaders are designed to be used as loading state indicator during the ajax calls or content loading in your website or apps. But, you can still them for other purpose, such as a simple animated icons. Usage GIF, APNG and SVG

Simple equalizer animation YouTube
Visual CSS Animation Builder. Animotion is a free web-based application that allows you to create CSS animations visually, by dragging, resizing, rotating, clipping and more, including a keyframes editor, a collection of ready-to-use animations and 29 built-in easings. This app works better on larger screens and modern web browsers.
Svg Animated Sound Equalizer Eq Vector Free Ai Svg And Eps Some use svg animation, others
To get an animation to work, you must bind the animation to an element. The following example binds the "example" animation to the

Equalizer Text Effect by BeastPepper on DeviantArt
{"__browser":{"country":"US","device":"unknown_device","mobile":false,"name":"chrome","platform":"unknown_platform","version":"116"},"__constants":{},"__CPDATA.

The Equalizer (2014)
How to prepare SVGs for animation Optimize the SVG code Create intentional groupings Beware of stacking order Set SVG styling to the preferred, initial state Applying CSS to SVGs What can you animate with CSS? Rotating loader Sass HTML Line drawing animation Animated illustration Hamburger menu Fade-in and fade-out text Wavy SVG text

CMH CANVASS EQUALIZER CMH Precision
The animate__animated class has a default speed of 1s.You can also customize the animations duration through the --animate-duration property, globally or locally. This will affect both the animations and the utility classes. Example: /* All animations will take twice as long to finish */ :root { --animate-duration: 2s; } /* Only this element will take half the time to finish */ .my-element.